【Java全栈学习】十九、Springboot+Vue云端环境部署(阿里云服务器部署项目)
项目部署
前端vue项目部署
打包简单的vue项目
以全栈学习·第三方组件(element-ui)里的vue项目为例。
打开项目,在终端服务器输入
|
|
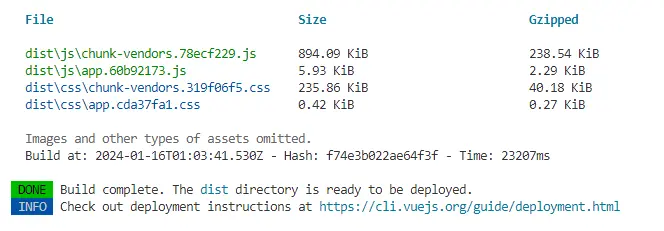
将代码进行打包,打包下来的文件会放在dist目录下的index.html(只有一行是因为做了压缩),最后需要做的就是把dist目录放在服务器上进行访问。
打包复杂的vue项目
以全栈学习·vue-element-admin里的vue项目为例。
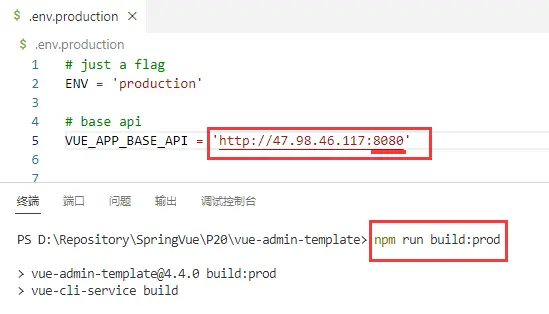
修改.env.production文件里面的BASE_API为服务器的公网IP地址并打包文件:
|
|
上传vue项目dist文件
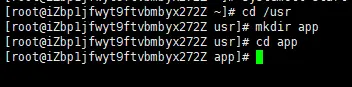
先创建一个目录放上传的项目文件
|
|
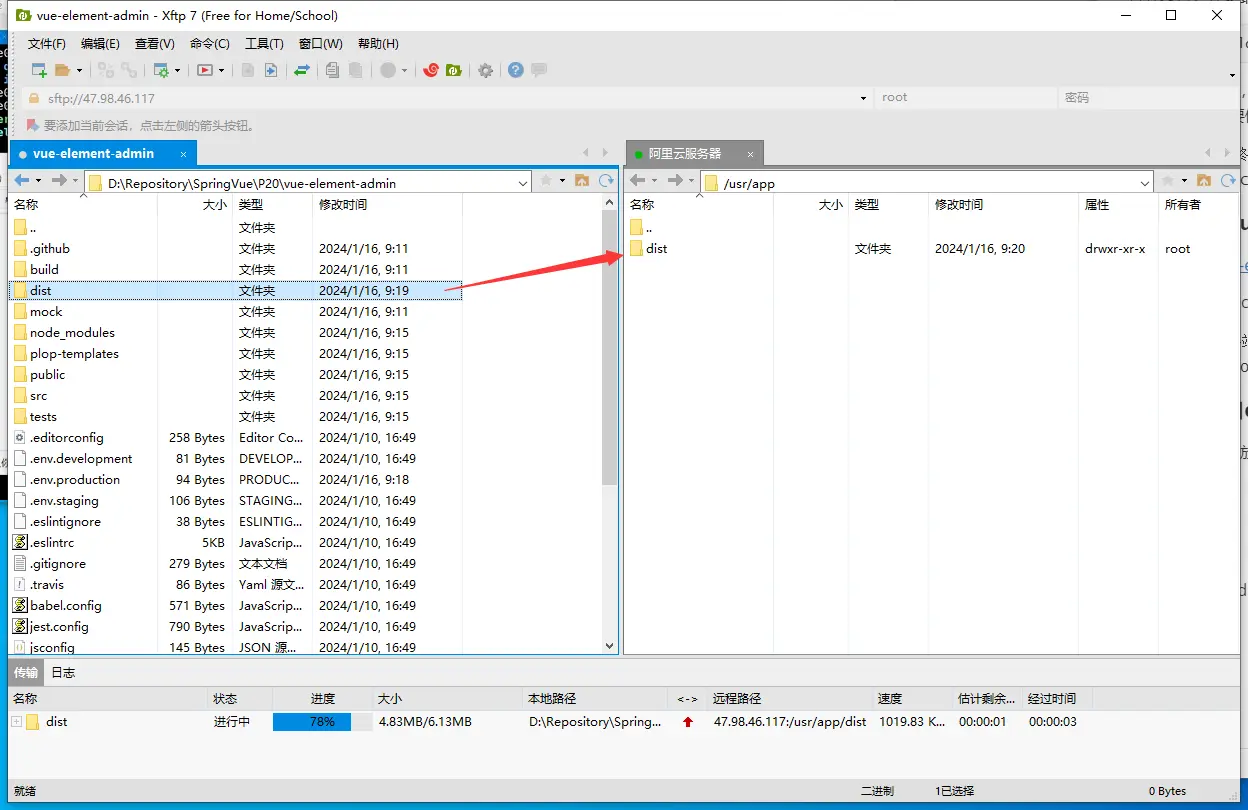
接着使用xftp将dist文件拖进服务器文件夹里
配置nginx读取dist文件
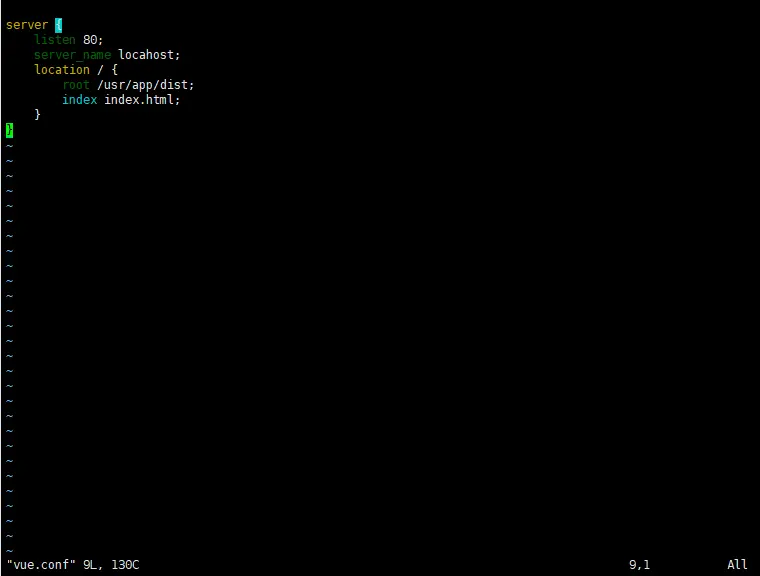
进入到/etc/nginx/conf.d目录,创建vue.conf文件
|
|
|
|
其中,localhost处是自己的域名,location里面的index.html是自己的首页。
接着输入指令加载配置,然后再去访问公网IP,页面就会变化(此时是登录不进去的,还没连上后台)
|
|
后端springboot项目部署
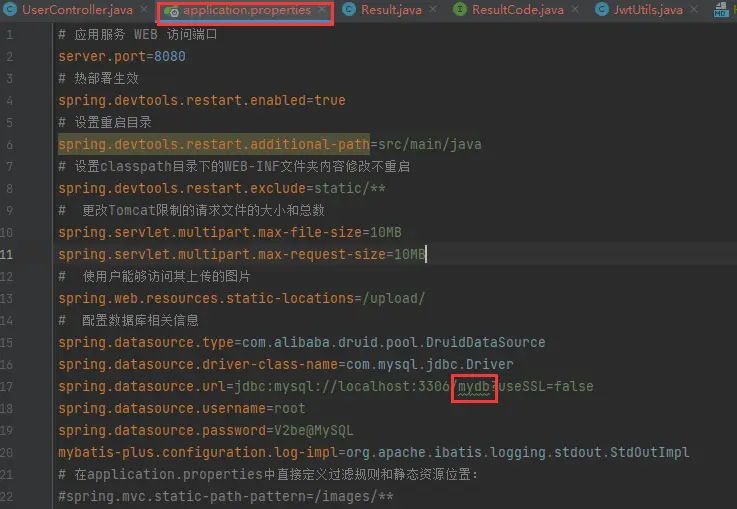
新建数据库
如果创建不了数据库,记得重新开一下服务器的数据库。
如果执行sql文件导入表时出现问题,Navicat可以看这个解决方法:Navicat报错Unknown collation: ‘utf8mb4_0900_ai_ci’_
数据库工具上创建和依赖文件同名的数据库
打包发送文件
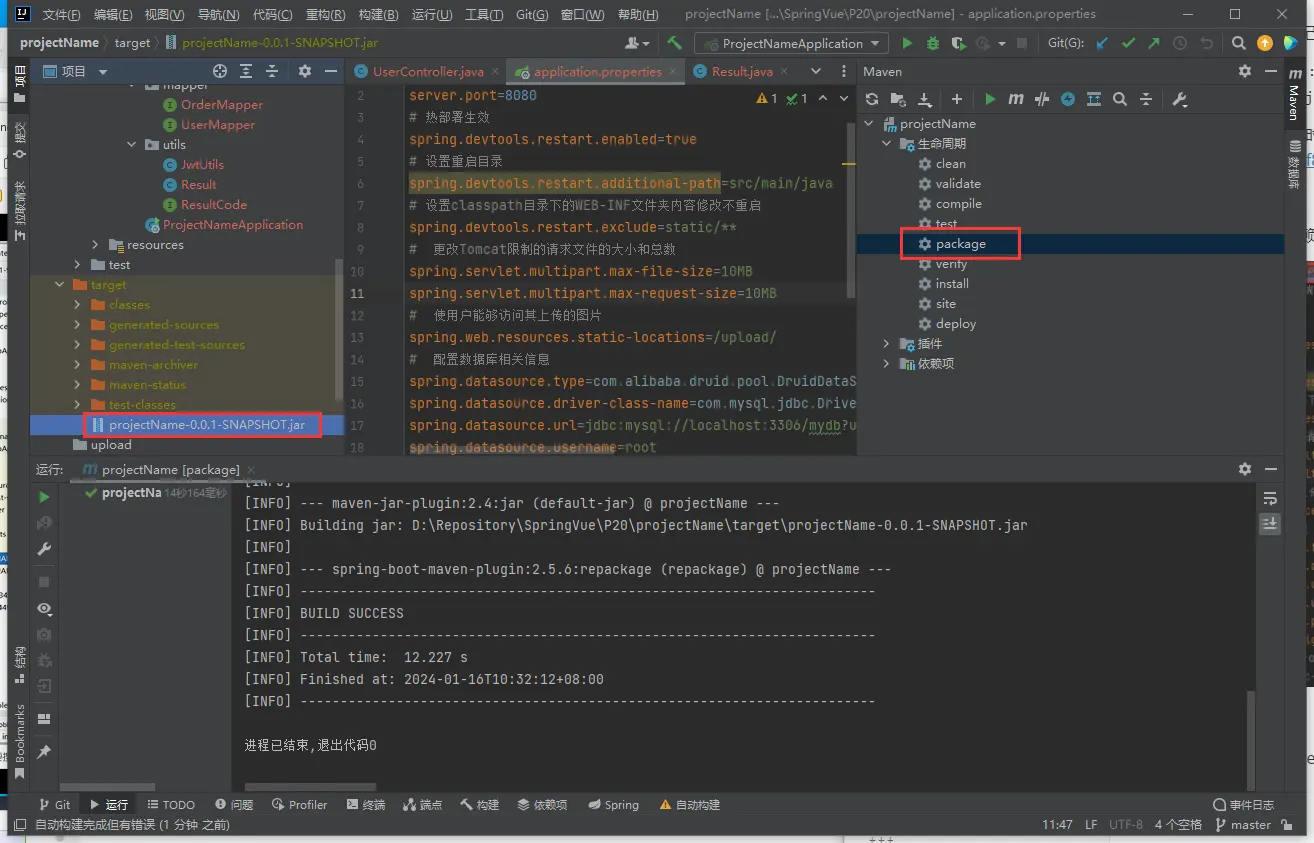
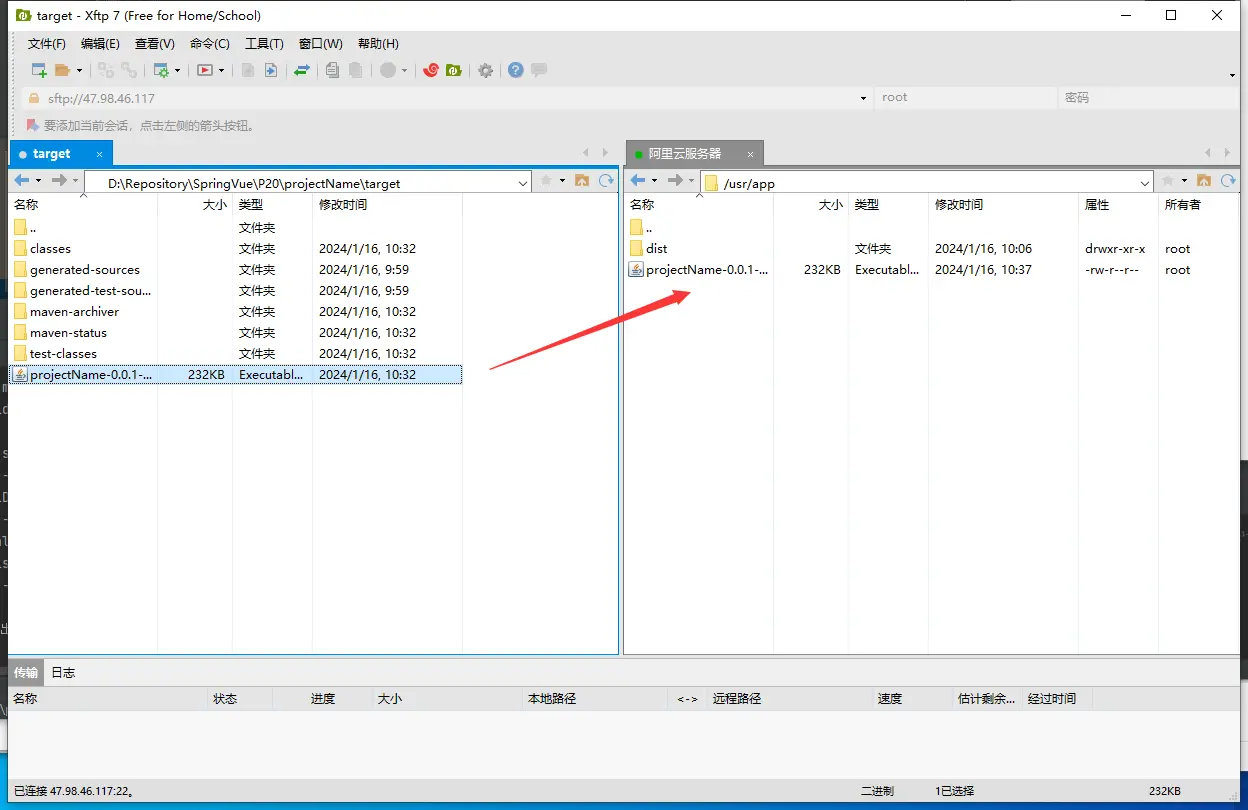
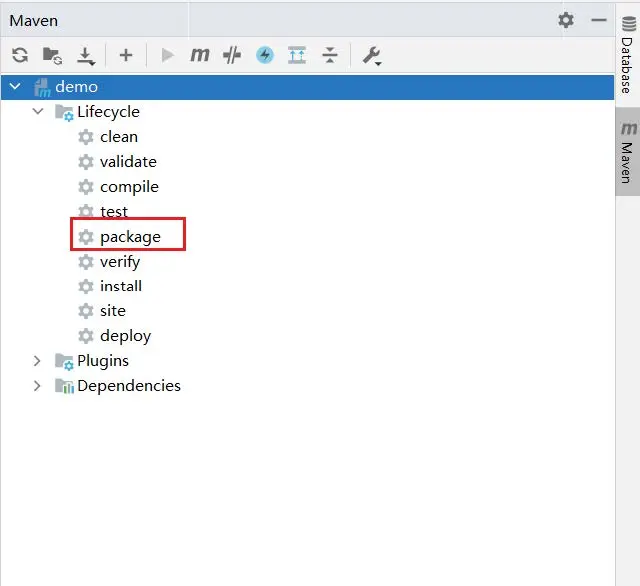
点Maven里面的package打包文件,生成jar包,并上传到服务器的/usr/app目录下
执行jar包
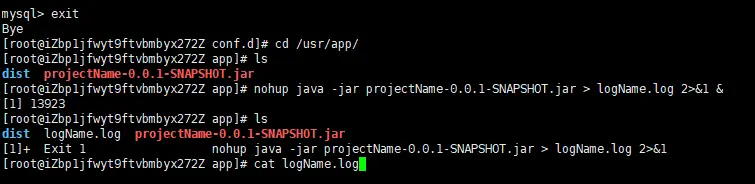
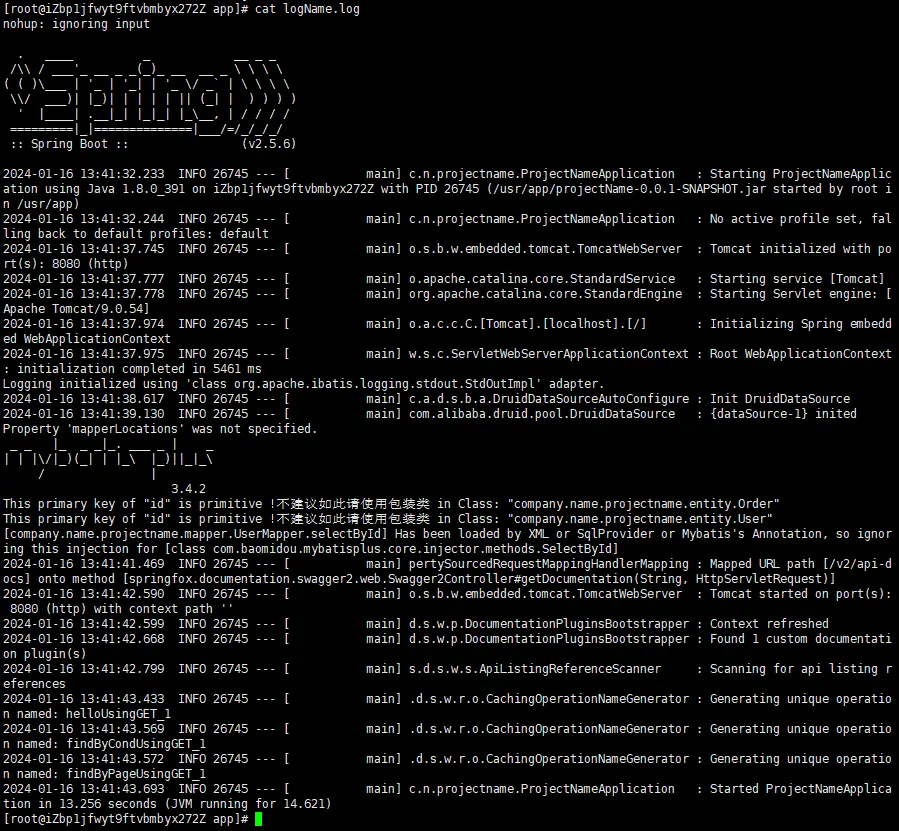
在服务器终端执行命令,加载jar包(记得修改jar包的名字变成自己的)
|
|
|
|
我部署完之后无法成功登录,点击登录按钮后老是报Network Error,具体报错信息是
|
|
可能需要后续再使用插件直接跳跨域问题或者用其他方法解决,目前没有很好的方法,因为项目文件也是都使用过加注解或者配置跨域类的方法试过了,没有用,要是有可行的方法欢迎评论留言!
本篇流程总结
部署Vue项目
打包Vue项目
进入到Vue项目目录,执行
|
|
将生成的dist目录上传至服务器 /usr/vue/dist
配置nginx
进入到/etc/nginx/conf.d目录,创建vue.conf文件,内容如下
|
|
使配置生效
|
|
打包Java程序
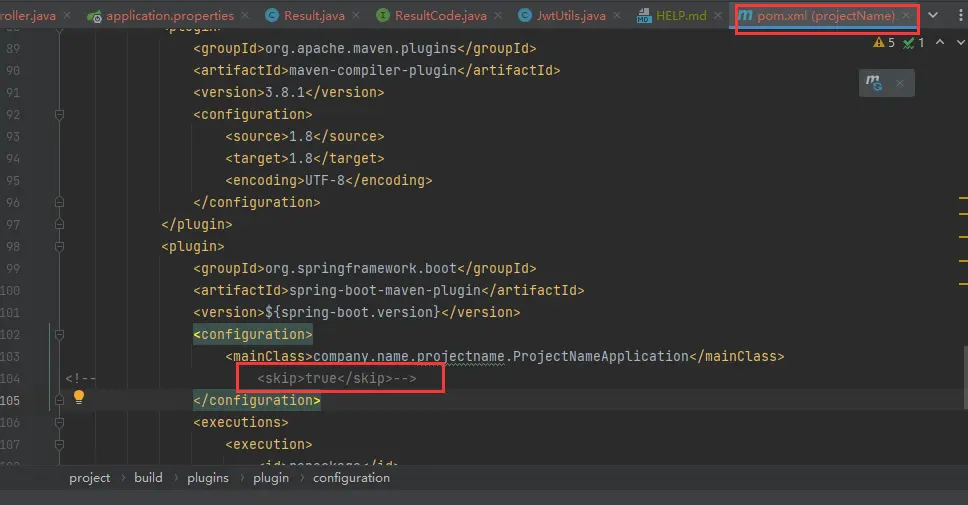
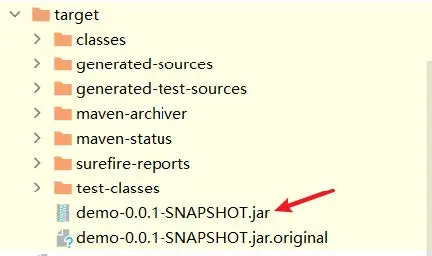
双击package,会自动打包在项目路径文件夹的/target文件夹下
因为springboot有内置tomcat容器,这点比较方便,省去了tomcat的部署。我们到时候直接可以直接把jar包扔到linux上。
|
|
 VVulpes
VVulpes